Sebelumnya, jika di blog anda sudah terpasang Widget Related Post Biasa (tanpa gamabar) dan ingin menggantinya dengan Related Post Thumbnail, silahkan hapus terlebih dahulu kode Widget Related Post Biasa anda.
Oke, langsung aj ke caranya:
1, Ke Layout, lalu Edit HTML
2, Sisipkan kode CSS di bawah ini di atas kode ]]></ b: skin>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:0px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
text-align:center;
margin:0px 10px 0px 12px;
}
#related-posts a:hover{
color:#B8240D;
}
3, Kemudian Sisipkan kode di bawah ini dibawah kode ]]></ b: skin>
<script src="http://tutorialmacho.googlecode.com/files/relatedthumbs.js" type="text/javascript">4, Selanjutnya cari kode <div class='post-footer-line post-footer-line-1'> Kalau anda tidak menemukan kode tersebut, cari kode ini :<p class='post-footer-line post-footer-line-1'>
Letakkan/Copas kode di bawah ini DI BAWAH salah satu kode tersebut di atas. Berikut kodenya :
<!-- Related Posts with Thumbnails Code Start--> <b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop> <script type='text/javascript'> var currentposturl="<data:post.url/>"; var maxresults=5; var relatedpoststitle="Related Posts"; removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs(); </script> </div><div style='clear:both'/> </b:if> <!-- Related Posts with Thumbnails Code End-->5, Simpanlah Template
NB:
- Related Post Thumbnail akan menampilkan 5 Artikel terkait berdasarkan label artikel. silahkan tambah atau mengurangi jumlah Related Post yang ditampilkan dengan mengganti angka 5 (Lima) pada kode var maxresults=5; menjadi lebih banyak atau lebih sedikit.
- Dan silahkan ganti tulisan Related Post pada kode var relatedpoststitle=”Related Posts”; (misalnya diganti dengan “Artikel Terkait” / “Produk Lainnya”)
- Kami tidak menjamin semua source yang berupa Gambar dan JavaScript akan selalu ada, maka dari itu silahkan Anda upload sendiri pada hosting pribadi anda. untuk cara upload source javascript pada hosting silahkan klik dsini.
Selamat menjoba.. ^ ^
- Kami tidak menjamin semua source yang berupa Gambar dan JavaScript akan selalu ada, maka dari itu silahkan Anda upload sendiri pada hosting pribadi anda. untuk cara upload source javascript pada hosting silahkan klik dsini.
Selamat menjoba.. ^ ^

Binamitrabarokah3.com hadir setelah sebelumnya sukses dengan Binamitrabarokah.com dan Binamitrabarokah2.com yang mendapat respons positif dari para mitra-mitra pebisnis online. Web Bisnis Online yang dibangun melalui sebuah reputasi, inilah tempat aman dimana Anda berinvestasi.
Ber-investasi di binamitrabarokah3.com, Anda PASTI mendapatkan Passive Income dengan target PROFIT 25%- 50% per bulan dari investasi, meskipun Anda tidak mensponsori seorang member pun, dan Anda tentu akan mendapatkan banyak bonus lagi dari binamitrabarokah3.com jika berhasil mengajak dan merekomendasikan rekan Anda untuk bergabung di binamitrabarokah3.com sebagai apresiasi bagi Anda yang mau bekerja lebih dibanding investor pasif.
Semua Investor akan memperoleh Passive Income Tanpa Terkecuali, dengan Sistem Bisnis otomatis dan Tanpa Perlu Setor Uang Setiap Bulan.
Plan Profit Bulanan
Setiap investor akan mendapatkan profit (keuntungan) bulanan tanpa terkecuali, walaupun investor pasif, profit akan tetap di dapatkan setiap bulannya selama 12 bulan. Besarnya Profit yaitu 25%-50% dari Investasi, untuk lebih jelas tentang gambarannya bisa dilihat pada tabel di bawah ini:
Setiap investor akan mendapatkan profit (keuntungan) bulanan tanpa terkecuali, walaupun investor pasif, profit akan tetap di dapatkan setiap bulannya selama 12 bulan. Besarnya Profit yaitu 25%-50% dari Investasi, untuk lebih jelas tentang gambarannya bisa dilihat pada tabel di bawah ini:
Paket | Profit | Hasil profit/bulan | Jumlah Profit (12x) |
1. 200.000 | 25% – 50% | 50rb – 100rb | 600rb – 1.200rb |
2. 1.000.000 | 25% – 50% | 250rb – 500rb | 3juta – 6juta |
3. 5.000.000 | 25% – 50% | 1.250rb – 2.500rb | 15juta – 30juta |
4. 10.000.000 | 25% – 50% | 2.500rb – 5juta | 30juta – 60juta |
5. 20.000.000 | 25% – 50% | 5juta – 10 juta | 60juta – 120juta |
6. 30.000.000 | 25% – 50% | 7.500rb – 13juta | 90juta – 180juta |
7. 50.000.000 | 25% – 50% | 12.500rb – 25juta | 150juta – 300juta |
Penting :
1 – 20 : Profit yang akan di dapatkan 25% – 50%
21 – 30 : Profit yang akan di dapatkan 10% – 30%
Hitungan Profit tersebut hanya berlaku untuk pembagian Profit Bulan PERTAMA saja. Pembagian Profit Bulan berikutnya akan NORMAL kembali yaitu 25% – 50%.
Join Bersama Saya di :
Pastikan Nama sponsor Anda
Format Cash Back ketik :
Muhammad Machrus dengan username : Machrus
Dapatkan CASH BACK sebesar 50% bonus sponsor
*Pastikan id Anda telah diaktifkan
*Untuk permintaan Cash Back, Gunakan nomor HP yang Anda daftartarkan saat mengisi Form Pendaftaran di BMB3.
*CASH BACK saya transfer ke rekening Anda setelah ada pembayaran Bonus Sponsor dari Admin BMB3, dan akan saya susuli pemberitahuan ke nomor HP Anda setelah transfer Cash Back statusnya sukses )
Format Cash Back ketik :
CBbmb3#username Anda#Bank Anda#No Rekening#Nama sesuai rekening.
Bank Cash Back BCA dan BNI
Atau PULSA
CBbmb3#username Anda#Pulsa#No Hp Tujuan pengisian pulsa#
Kirim ke No. HP. 085726818253
Menu Horizontal ini memberikan efek lembut, jika Kita arahkan mouse ke link menu maka menu akan bergeser dan menampilkan icom yang tersembunyi.
Beberapa hal yang harus disiapkan dalam membuat gambar menu:
 Gambar 1
Gambar 1  Gambar 2
Gambar 2
Gambar 3
Berikut langkah-langkahnya:
1, Ke Layout, lalu Edit HTML
2, Sisipkan kode CSS di bawah ini di atas kode ]]></ b: skin>
.kwicks {list-style: none; position: relative;margin: 0; padding: 0;background-image: url(http://i788.photobucket.com/albums/yy169/macho_album_2010/tutorialmacho/bg.png);}
.kwicks li{display: block;overflow: hidden;padding: 0;cursor: pointer;float: left;width: 100px;height: 40px;margin-right: 0px;background-image:url(http://i788.photobucket.com/albums/yy169/macho_album_2010/tutorialmacho/memucho.png);background-repeat:no-repeat;}
.kwicks a{display:block;height:40px;text-indent:-9999px;outline:none;}
#kwick1 {background-position:0px 0px;}
#kwick2 {background-position:-170px 0px;}
#kwick3 {background-position:-340px 0px;}
#kwick4 {background-position:-510px 0px;}
#kwick5 {background-position:-680px 0px;}
#kwick1.active, #kwick1:hover {background-position: 0 bottom;}
#kwick2.active, #kwick2:hover {background-position: -170px bottom;}
#kwick3.active, #kwick3:hover {background-position: -340px bottom;}
#kwick4.active, #kwick4:hover {background-position: -510px bottom;}
#kwick5.active, #kwick5:hover {background-position: -680px bottom;}
#kwick5 a:hover {background-position: right -80px;}
#kwick5 a {background-image:url(http://i788.photobucket.com/albums/yy169/macho_album_2010/tutorialmacho/endcho.png);background-repeat:no-repeat;background-position: right 0px;}
3. Kemudian Sisipkan kode di bawah ini dibawah kode ]]></ b: skin>
<script class="jsbin" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js">
</script>
<script class="jsbin" src="http://machrus.googlecode.com/files/kwicks.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$('.kwicks').kwicks({
duration: 500,
max: 170,
spacing: 0
});
});
</script>
4, Masukan kode dibawah ini pada bagian menu di template Anda:
<ul class="kwicks"> <li id="kwick1"><a href="/">Home</a></li> <li id="kwick2"><a href="http://tutorialmacho.blogspot.com/">Profil</a></li> <li id="kwick3"><a href="http://tutorialmacho.blogspot.com/">Download</a></li> <li id="kwick4"><a href="http://tutorialmacho.blogspot.com/">Contact</a></li> <li id="kwick5"><a href="http://tutorialmacho.blogspot.com/">FAQ</a></li> </ul>
Selesai...
untuk membuat gambar menu kwicks menggunakan Adobe Photoshop silahkan baca artikel klik disini
Selamat Mencoba....
Okey langsung aj langkang-langkahnya:
1, Buat dokumen baru 850 x 40 piksel.
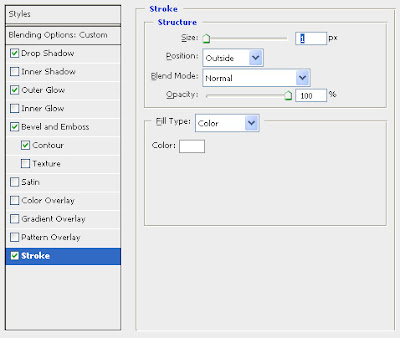
2, Gandakan layer background (CTRL + J), Kemudian klik kanan pada Layer > Blending Options, Kemudian atur sperti berikut ini:
3, Untuk bagian ini kita perlu membuat sendiri tekstur serat karbon. Untuk hal ini kita buat dokumen baru 4 x 4 pixel seperti gambar di bawah ini. Atau download disini.
4, Setelah Anda membuat pola tekstur serat karbon lalu Klik Edit > Define Pattern, kemudian klik Ok. lalu kembali ke navigasi Anda
5, Buat layer baru di atas semua layer, lalu pilih Paint Bucket Tool dan atur di Tool Option Bar seperti di bawah ini :
6, lalu isi pada layer yang baru dibuat, maka anda akan memiliki seperti dibawah ini:
7, sebelum menyisispkan teks, tampilkan grid, ini untuk mempermudah pembagian lebar per menu ( View > Show > Grid ), Atur Grid dengan klik Edit > Preferences > Guides, Grid & Slices, seperti pada gambar di bawah:
8, Buatlah teks yang mewakili suatu menu diantara grid, sisipkan teks diantara 100 pixel :
9, Dan atur seperti dibawah ini:
10, Kemudian klik kanan Layer Teks > Blending Options, Kemudian atur sperti berikut ini:
10, Sisipkan Icon Menu, Anda dapat download dari DryIcons.com. Aturlah icon diantara Grid berukuran 70 pixel.
11, Di antara setiap link menambahkan dua baris vertikal 1 px sebelah satu sama lain, warna garis pertama hitam dan yang kedua putih. Setelah Anda membuat baris Anda mengatur layer opacity 50% dan atur layer mode Soft Light.
Hasil :
Menu gambar dalam keadaan normal sudah selesai
12, Sekarang kita buat menu gambar dalam keadaan dipilih (hovering). tambahkan layer baru tepat diatas layer tekstur serat karbon, kemudian isi layer dengan warna terang, disini saya pakai #ffffff, dan atur layer mode Overly, hasil:
klik disini untuk lihat hasil akhir
Selamat mencoba…
Lanjutkan Untuk Bagian Dua ...
Untuk kode navigasi ini menjadi sebuah HTML / CSS Dokumen. Klik DisiniEfek LightBox memberikan efek tampilan gambar yang sangat bagus, Ketika gambar diklik maka gambar akan memperbesar pada halaman yang sama dengan warna latar belakang hitam transparan. Anda juga bisa mengelompokan beberapa gambar, ketika salah satu gambar diklik maka gambar akan memperbesar dan Anda dapat beralih ke gambar lain dengan mengeklik kiri/ kanan tepi gambar.
Bagaimna cara menerapkan efek lightbox pada blogger?
Berikut langkah-langkahnya:
1. Ke Layout, lalu Edit HTML
2. Sisipkan kode CSS di bawah ini di atas kode ]]></ b: skin>
#lightbox{ position: absolute; left: 0; width: 100%; z-index: 100; text-align: center; line-height: 0;}
#lightbox img{ width: auto; height: auto;}
#lightbox a img{ border: none; }
#outerImageContainer{ position: relative; background-color: #fff; width: 250px; height: 250px; margin: 0 auto; }
#imageContainer{ padding: 10px; }
#loading{ position: absolute; top: 40%; left: 0%; height: 25%; width: 100%; text-align: center; line-height: 0; }
#hoverNav{ position: absolute; top: 0; left: 0; height: 100%; width: 100%; z-index: 10; }
#imageContainer>#hoverNav{ left: 0;}
#hoverNav a{ outline: none;}
#prevLink, #nextLink{ width: 49%; height: 100%; background-image: url(data:image/gif;base64,AAAA); /* Trick IE into showing hover */ display: block; }
#prevLink { left: 0; float: left;}
#nextLink { right: 0; float: right;}
#prevLink:hover, #prevLink:visited:hover { background: url(http://i788.photobucket.com/albums/yy169/macho_album_2010/tutorialmacho/prevlabel.gif) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(http://i788.photobucket.com/albums/yy169/macho_album_2010/tutorialmacho/nextlabel.gif) right 15% no-repeat; }
#imageDataContainer{ font: 10px Verdana, Helvetica, sans-serif; background-color: #fff; margin: 0 auto; line-height: 1.4em; overflow: auto; width: 100% ; }
#imageData{ padding:0 10px; color: #666; }
#imageData #imageDetails{ width: 70%; float: left; text-align: left; }
#imageData #caption{ font-weight: bold; }
#imageData #numberDisplay{ display: block; clear: left; padding-bottom: 1.0em; }
#imageData #bottomNavClose{ width: 66px; float: right; padding-bottom: 0.7em; outline: none;}
#overlay{ position: absolute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; }
3. Kemudian Sisipkan kode di bawah ini dibawah kode ]]></ b: skin>
<script src='http://machrus.googlecode.com/files/prototype.js' type='text/javascript'/> <script src='http://www.lokeshdhakar.com/projects/lightbox2/js/scriptaculous.js?load=effects,builder' type='text/javascript'/> <script src='http://machrus.googlecode.com/files/lightbox.js' type='text/javascript'/>4. Simpanlah Template
5. Sekarang kita mulai dengan membuat halaman untuk menampilkan sekelompok gambar, Ke Posting > Entri Baru, kemudian masukan gambar yang anda inginkan
6. Setelah upload beberapa gambar, pada mode "Edit Html", tambahkan kode rel="lightbox[roadtrip]" pada setiap kode gambar, dan jika gambar hanya satu cukup tambahkan kode rel="lightbox”
7. klik Terbitkan Entri
NB:
Kami tidak menjamin semua source yang berupa Gambar dan JavaScript akan selalu ada, maka dari itu silahkan Anda upload sendiri pada hosting pribadi anda. untuk cara upload source javascript pada hosting silahkan klik dsini.
Selamat mencoba….
Okey langsung aj langkang-langkahnya:
1. Buat dokumen baru berukuran 1300 x 780 pixel, dengan latar belakang hitam
2. Buat layer baru untuk lapisan "tekstur kumuh", download dsini
3. Sekarang ketik beberapa teks pada kanvas! Anda dapat menggunakan jenis font yang Anda suka, yang saya gunakan untuk ini adalah jenis font NeuvaSTD
4. Kemudian klik kanan pada Layer Text > Blending Options, Kemudian atur seperti berikut ini:
dan Anda akan memiliki efek sperti ini:
5. Sekarang kita buat efek untuk teks. Kita gandakan lapisan teks asli dua kali, lalu sesuaikan opacity setiap lapisan lapisan teks sesuai dengan pengaturan di bawah ini:
6. Pindahkan setiap lapisan agak jauh dari satu sama yang lain:
dan ini adalah efek keseluruhannya sejauh ini:
7. Untuk menambahkan efek tepi, Sekarang pilih lapisan teks (salah satu dari tiga), kemudian tekan Ctrl + Klik layer teks tersebut (untuk membuat seleksi), kmudian buat layer baru :
8. Klik pada Rectangular Marquee Tool (tekan "M"), kemudian klik kanan di dalam seleksi, pilih “Make Work Path”
9. Set Tolerance : 2.0 pixels dan Anda akan memiliki hasil sperti berikut :
10. Atur Brush Tool terlebih dahulu, gunakan Brush Hard Round 5px dan pastikan warna Foreground putih,
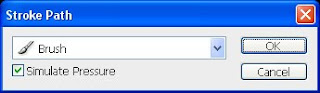
11. Lalu pilih Pen Tool dari Toolbox, klik kanan pada garis path dan memilih “Stroke Subpath” dengan "Simulate Pressure" diaktifkan.
Maka hasilnya:
12. Sekarang kita dapat menambahkan beberapa cahaya lampu pada bagian bawah teks sehingga tekstur akan kelihatan lebih hidup. Untuk ini, buat layer baru di bawah layer teks, pilih Brush Tool dengan menggunakan Soft Round 200px dengan warna putih, kuaskan di skitar bawah teks, maka nampak seperti yang ditunjukkan di bawah ini:
13. Kemudian, tambahkan beberapa bayangan untuk teks dengan membuat layer baru di atas semua layer, buat seleksi teks dengan cara tekan Ctrl + Klik pada layer teks lalu isi seleksi dengan warna hitam:
tekan "Ctrl + T" dan klik kanan, pilih "Flip Vertikal":
Lalu geser kebawah dan klik kanan lagi pilih “Perspective” maka seperti yang ditunjukkan di bawah ini:
Pilih Filter > Blur > Gaussian Blur, beri nilai Radius : 5 Pixels, lalu ubah layer mode menjadi "Soft light"
14. Sekarang membuat garis abstrak, buat layer baru di atas semua layer dan pilih Pen Tool, menarik jalur acak seperti yang ditunjukkan dibawah ini:
Jika kelengkungannya perlu penyesuaian, Anda dapat menahan tombol Ctrl + klik tarik Jangkar Point untuk mengubah path:
15. Seperti pengaturan sebelumnya atur Brush Hard Round5px , kemudian klik kanan Stroke Path dengan Pen Tool lalu pilih “Stroke Subpath” dan dengan "Simulate Pressure" diaktifkan:
Gandakan hasil dari langkah 15, lalu atur dengan memutar, memperkecil dan memindahkan posisi sesuai keinginan, sehingga akan menghasilkan seperti berikut:
16. Sekarang tambahkan Layar Mask pada layer garis abstrak untuk menyembunyikan sebagian dari garis belakang teks, dan pilih Brush Tool dengan warna hitam lalu kuaskan:
17. OK kita sudah hampir selesai. Untuk menyelesaikan efek ini, kita dapat menambahkan lapisan beberapa penyesuaian untuk menyempurnakan warna dan kontras pencahayaan.
Saya menambahkan lapisan penyesuaian berikut di atas semua layer :
Color Balance
Curva
dan disini adalah efek akhir untuk tutorial ini:
Selamat mencoba...


Photoshop
 2008 - 2009 Tutorial Macho. designed by Simplex Design.
2008 - 2009 Tutorial Macho. designed by Simplex Design.