Teks Efek Api
00.32 // 1 komentar // macho // Category: Photoshop //Okey langsung aj langkang-langkahnya:
1. Buat dokumen baru berukuran 1300 x 780 pixel, dengan latar belakang hitam
2. Buat layer baru untuk lapisan "tekstur kumuh", download dsini
3. Sekarang ketik beberapa teks pada kanvas! Anda dapat menggunakan jenis font yang Anda suka, yang saya gunakan untuk ini adalah jenis font NeuvaSTD
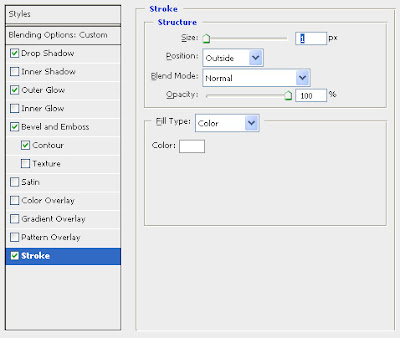
4. Kemudian klik kanan pada Layer Text > Blending Options, Kemudian atur seperti berikut ini:
dan Anda akan memiliki efek sperti ini:
5. Sekarang kita buat efek untuk teks. Kita gandakan lapisan teks asli dua kali, lalu sesuaikan opacity setiap lapisan lapisan teks sesuai dengan pengaturan di bawah ini:
6. Pindahkan setiap lapisan agak jauh dari satu sama yang lain:
dan ini adalah efek keseluruhannya sejauh ini:
7. Untuk menambahkan efek tepi, Sekarang pilih lapisan teks (salah satu dari tiga), kemudian tekan Ctrl + Klik layer teks tersebut (untuk membuat seleksi), kmudian buat layer baru :
8. Klik pada Rectangular Marquee Tool (tekan "M"), kemudian klik kanan di dalam seleksi, pilih “Make Work Path”
9. Set Tolerance : 2.0 pixels dan Anda akan memiliki hasil sperti berikut :
10. Atur Brush Tool terlebih dahulu, gunakan Brush Hard Round 5px dan pastikan warna Foreground putih,
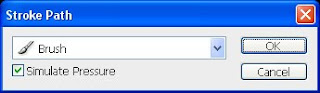
11. Lalu pilih Pen Tool dari Toolbox, klik kanan pada garis path dan memilih “Stroke Subpath” dengan "Simulate Pressure" diaktifkan.
Maka hasilnya:
12. Sekarang kita dapat menambahkan beberapa cahaya lampu pada bagian bawah teks sehingga tekstur akan kelihatan lebih hidup. Untuk ini, buat layer baru di bawah layer teks, pilih Brush Tool dengan menggunakan Soft Round 200px dengan warna putih, kuaskan di skitar bawah teks, maka nampak seperti yang ditunjukkan di bawah ini:
13. Kemudian, tambahkan beberapa bayangan untuk teks dengan membuat layer baru di atas semua layer, buat seleksi teks dengan cara tekan Ctrl + Klik pada layer teks lalu isi seleksi dengan warna hitam:
tekan "Ctrl + T" dan klik kanan, pilih "Flip Vertikal":
Lalu geser kebawah dan klik kanan lagi pilih “Perspective” maka seperti yang ditunjukkan di bawah ini:
Pilih Filter > Blur > Gaussian Blur, beri nilai Radius : 5 Pixels, lalu ubah layer mode menjadi "Soft light"
14. Sekarang membuat garis abstrak, buat layer baru di atas semua layer dan pilih Pen Tool, menarik jalur acak seperti yang ditunjukkan dibawah ini:
Jika kelengkungannya perlu penyesuaian, Anda dapat menahan tombol Ctrl + klik tarik Jangkar Point untuk mengubah path:
15. Seperti pengaturan sebelumnya atur Brush Hard Round5px , kemudian klik kanan Stroke Path dengan Pen Tool lalu pilih “Stroke Subpath” dan dengan "Simulate Pressure" diaktifkan:
Gandakan hasil dari langkah 15, lalu atur dengan memutar, memperkecil dan memindahkan posisi sesuai keinginan, sehingga akan menghasilkan seperti berikut:
16. Sekarang tambahkan Layar Mask pada layer garis abstrak untuk menyembunyikan sebagian dari garis belakang teks, dan pilih Brush Tool dengan warna hitam lalu kuaskan:
17. OK kita sudah hampir selesai. Untuk menyelesaikan efek ini, kita dapat menambahkan lapisan beberapa penyesuaian untuk menyempurnakan warna dan kontras pencahayaan.
Saya menambahkan lapisan penyesuaian berikut di atas semua layer :
Color Balance
Curva
dan disini adalah efek akhir untuk tutorial ini:
Selamat mencoba...


Related posts :
1 komentar for this post
Leave a reply
Photoshop
 2008 - 2009 Tutorial Macho. designed by Simplex Design.
2008 - 2009 Tutorial Macho. designed by Simplex Design.







































Anonim
3 Oktober 2010 pukul 12.10
nice tutor broo .
:)
mampir juga ke blog gw, http://kreasiremaja.dagdigdug.com/?p=8